
[I’m still working on this story and will remove this when done.]
This is a quick guideline on how to draw diagrams that are just boxes and lines. Boxes and lines are very often used to show the architectural structural elements in software. Developers as a group are very bad at making these drawings.
Part of the problem is that architecture and design are 2% problems. Meaning that on any project they represent, at most, 2% of the effort. Ergo, no one is any good at it. And, should you find a way to be good at it you’ll be alone because the others won’t be any good at it. If you find someone else good at it it’ll be such a joy that you and that person will annoy your team by spending all your time at the whiteboard drawing boxes and lines. This post is not for you.

True story. Yesterday a manager comes to me and says, “I was just in a meeting with our software architect and he showed a diagram of box and lines. There were 6 boxes with 4 of them numbered. This architect created the diagram. I asked him, ‘What is box #2?’ and he couldn’t tell me! How is that possible?” I told the manager, “What the heck do you think I’ve been complaining about? Developers can’t draw meaningful boxes and lines.

Developers spend a lot of time at whiteboards. Not 1 in 10 can tell you what their drawings mean. If you pay attention few of the whiteboard sessions are actually diagrams. Again 9 out of 10 times they become bulleted lists of “todo” items or examples of data snippets. At best you get a network diagram that shows some form of data-flow (not workflow, that’s hard) but data-flow — like a network of servers and services. Components? Forget about it.

These diagrams end up like the creature in the 1982 movie, “The Thing.” “Is that dog in there? What is that?”
There is a corollary to this. It means that if you draw a component diagram and explain it to your peers all they will hear is adult->”Charlie Brown” brown speak:
Whaa whaa wa waaah, wa waaa whaa wa waaah.
They will nod and ask questions like they understand. It is YOUR mistake if you think they do. They do not. To figure out if they understand the diagram you must ask them questions about the diagram(something about Socrates…).
At the heart of the problem boxes and lines problem is that both a box and a line can mean anything, which means they kinda mean everything. So let’s start by breaking it down.
At it’s core a box is a container. A line is a connector.
What is the box containing? If you don’t know DON’T DRAW THE BOX!

If you draw a line between two things you should know why they are connected. If you don’t know why they are connected then DON’T DRAW THE LINE.


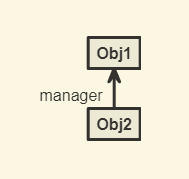
Label the line to illustrate it’s meaning. If the line is connecting two boxes represent object instances, then the line probably means that one object holds a reference to another. Make that connection explicit by labeling the line. Write the name of the property holding the reference at the end of the line where the reference property lives. Use arrowheads to indicate how the connector can be traversed. With references it’s usually only in one direction.

Label the type of line. Common line types include: DATA-FLOW, PROCESS-FLOW, REFERENCES, REFERENCE-PASSING, INSTANCE-PASSING, MESSAGE-PASSING, LOOK-UPS, RELATED-TO (aka:this-box-is-related-to-that-box, for these lines ALWAYS label the line indicating why the boxes are related). There are many others connection types.

If you’re drawing boxes, then label THE DIAGRAM and name each box. Common box diagrams include: IDEAS and CONCEPTS, OBJECTS, CLASSES, COMPONENTS, NETWORK-ENTITIES, SECURITY-BOUNDARIES, USE-CASES, PROCESSES, etc. You can name the boxes by putting their names inside the box at the top.
The act of labeling will stop most of the BS. If you can’t label the diagram or the line DON’T DRAW IT!!
The act of labeling forces you to ask, “what do I mean by this box/line?” If you can’t answer DON’T DRAW IT.
By “know what you mean” I mean that you can answer questions about it and describe why something is on the diagram or has been left off.
Now even these guidelines have a corollary. The corollary is that if the diagram is a mind-map or a brainstorm then don’t enforce any of these restrictions because you want the free-flow of ideas, even mislabeled ideas or half-thought-out fragments are valid on a brainstorm. But no one is coding against a mind-map. I think developers get in the habit of being allowed to free flow and never being called on the meaning of their diagrams. The diagrams quit having any meaning. Still, don’t enforce the rules for brainstorming.
When you want to label the line type use the UML notation for stereotype. Put the name of the type in angle brackets next to the description of the line. <data-flow>, <wire>, <pointer>, <ref>. If you’re working with a team and come to a common understanding then you can eventually drop the stereotypes. Whether they are explicit or not always imagine them in your mind. Be clear about the meaning of each line.
For software the stereotypes are future looking. You are going to have to be able to explain the function of each stereotype when the diagram is converted to software. If the line represents a reference then what function do the boxes on each end of the line represent? If there’s an arrow then how did object at the arrowhead end of the line obtain it’s reference? Constructor injection? Lookup? Setter? It didn’t happen by magic. Te existence of the line means you must be ready to answer, or at least discuss, the nature of the line.

Next to the stereotype use normal text to describe the purpose (not the type) of the line. This means that lines often have two labels. One for the stereotype and one describing the purpose. For example you might have an arrow between two boxes and a label, “<message> InvoiceDetails”, indicating that somehow a message can follow from the box at the source of the arrow .
There are certainly lot of questions not addressed by the line above. How did the source come to have the message? What is meant by details? What is an invoice? What transmits the message from source to destination? Is the message encoded?Is it encrypted? Be okay with answering these questions. The diagram is a good excuse to think them through. That is often the purpose of the diagram. And, if you know the answers, consider saying so in the diagram even if it’s as a note.
Other than network diagrams (where virtually anything can be a box on a network), try not to mix box types in a single diagram. You’ll find that other developers are incredibly sloppy about this and mixing causes massive confusion. A class diagram is a class diagram, a process diagram is a process diagram. Any box that does not fit the diagram type should be shown as a stereotyped note. This is not about being pedantic, it’s about clarity and making the diagrams less confusing.




All diagrams support note boxes. Note boxes are a normal box with a dog-eared corner. The reason all diagrams support note is for, well notes, and so that you can represent other concepts textually without mucking up the diagram.
The UML convention for a stereotype is text in angle brackets. Stereotypes predate UML and they describe the nature of the thing they label. <dependency> is a good stereotype, as is <ref>, <pointer>, <process>, <envelope>, <message>, etc because they describe the nature of the thing and not this thing specifically. If you need to describe the thing specifically do it with plain text as a label or a note. The recommendation is not to use UML. We are lifting this convention from UML to make your diagrams more clear.
Don’t put diagramming rules on brainstorming. The corollary is that very few brainstorming diagrams are usable for more than ideation. You may get the idea from brainstorming but for the designs you must “iterate and experiment.”
You will need to explain all this to other developers. Developers wouldn’t know what they were drawing if the only nomenclatures was a line and a box!! I hope that’s not true in your case, but it is.
Let’s say you’re trying to draw a diagram and need to show something on the diagram that is just absolutely necessary but you don’t know how to draw it in a way that is expressive. The you might look at how UML did something similar. Try to echo that in your lines and boxes. But understand this will cause confusion. The other developers will have no idea what you mean.
For example, suppose you want to show that some component MUST talk over port 23 (or whatever). you might draw a UML port icon, which is a little lollipop with only the bottom half of the lollipop. If this is confusing then draw a box and write “port 23” inside it. Which ever you think is best, but try to at least echo UML. Why? Mostly as a reminder.
I think that if you label the diagram and then actually stick to just boxes and lines of the things which match the diagram type (in other words don’t lie) then lines and boxes ares enough. Yes, lines includes arrows. But you are responsible for explaining why there is an arrowhead. Know the reason.
Before I finish, a quick word on lines. Lines can be arrows. If you draw a line with no arrow, it means that line can be traversed in both directions. Everyone forgets this. It’s important because it’s actually uncommon in software for things to flow bidirectionally.
If I have a box labeled “InvoiceFactory” with a line over to “InvoiceProcessor” you are saying that there is a connection from the factory to the processor. If the line is labeled with “<message> InvoiceDetails” most developers will still assume the flow is only from the factory to the processor. That’s what makes sense. But the diagram, as drawn, says that the processor can send these messages to the factory and the factory can send these messages to the processor. Sorry, your diagram is probably wrong and you meant to have an arrow from the factory to the processor. Does this matter? It matters if you lie. If asked to explain the diagram it will get awkward quickly if you lie on your diagrams.
Lines are connectors. Why is this line connecting these things? If you stereotype it as <message> it’s because messages can flow along this connector. Without an arrow, the message can flow in both directions. If that’s not what you meant then you’re ignorant at best and lying at worst. If you don’t know what the line means don’t draw it.
So, this brings us to colors and line-types, liked dashed lines, and dotted lines, and so on. All very useful. I use these things all the time in lots of diagrams. But the meanings have to be explained every damned time, because as you’ve seen above, developers do not know how to diagram.
It’s been mentioned several times that developers don’t know how to diagram. If you doubt this make part of your hiring process a quick session on diagramming. After only a few candidates it will become clear that the ability to diagram is not as universal as developers pretend.
And here’s the problem. If you draw a dashed line and you meant dashed to be “<dependency>” then assume that only you know it means dependency. In UML it’s common to use a dashed line to represent dependencies, but this is not a standard and there are multiple uses for dashed lines. Assume no one else understands what dashed means. Create a legend, and know that if you use a dashed line you’ll have to explain it — oh, and your legend will be ignored. (The author has hidden errors in the legends just to prove that they were ignored. He never had the errors called out.)
This is why a stereotype of “<dependency>” is better than the dashed line. Because it’s saying the purpose in text. If you do a lot of drawing it’s also a pain in the ass to label all dependency lines with “<dependency>”. You’re going to want to use dashed lines. The diagrams look better.
My advice is two-fold. Because no developer understands any diagram (too hyperbolic, prove this wrong, please) the diagrams will also ignored. You may not have realized it, but you created it for you! A picture is worth a thousands words. Diagrams are highly valuable. But the other developers just look at them, nod their heads, and then ignore them. If you don’t believe me put in some bugs (leave a line or two missing, mislabel something) see if anyone call them out. They won’t.
So first, do what you’re comfortable with and can defend.
Second, if it can be done with a line (arrow) and a box, do it with a line and a box. Add things like colors and line styles and other bits of nomenclature only when absolutely necessary.
I do use dashed lines. No one ever knows what “<dependency>” means and as a consequence they don’t know what the dashed line means. Most don’t understand dependencies at all.
Sadly this represents the general state of diagramming today. It’s why Juval Lowy, when teaching “The-Method” goes out of his way to teach diagramming in his courses. He only uses boxes and lines with only 5 diagram types. He’s made it about as simple as possible. You can learn more in the book, Righting Software by Juval Lowy.
Diagrams in books are almost always fine. Despite the general state of diagramming in the community at large it seems that technology authors are able to pull it together and draw decent diagrams for publication. That caveat is quickly tainted by the observation that if two developers read the same book they will generally understand the exact same diagram differently, thus illustrating the original problem.
Diagrams are incredibly useful. Don’t assume others understand them. Ask questions and explain everything. It will help. Whenever possible use only boxes and lines including arrows and notes. Don’t get fancy until you are sure your audience will understand. Assume they won’t.
Don’t let any of this discourage you. Keep diagramming and have fun.
